- Google Search Console Tutorial
- Google Search Console Vs Google Analytics
- Google Search Console Tool
- Google Search Console
Have you started seeing the LCP issue: Longer than 4s (Desktop) or (Mobile) in Google Search Console? Relax! You are not alone.
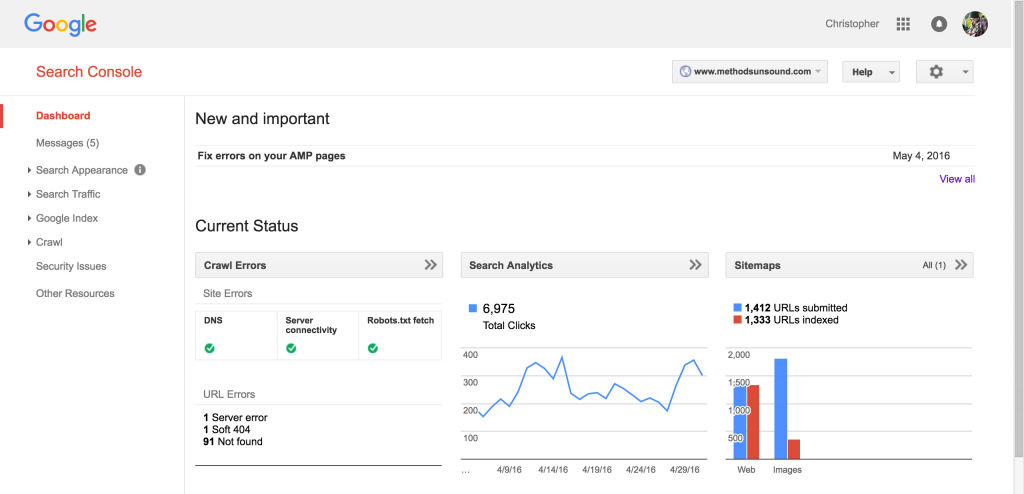
Google Search Console (aka Google Webmaster Tools) is a super free service that any website administrator should use. It takes a couple of minutes to set-up and provides valuable data for years. It takes a couple of minutes to set-up and provides valuable data for years.
Google is yet to launch the Page Experience Update (chances are, it will be launched in 2021). However, the Google Search Console has already started displaying enhancements for improving the Core Web Vitals of a website.
- Google Search Console is a free service that lets you learn a great deal of information about your website and the people who visit it.
- However, the Google Search Console has already started displaying enhancements for improving the Core Web Vitals of a website. One such issue that most of the webmasters have started to see in their Search Console is the LCP issue: Longer than 4s (Desktop) or (Mobile).
One such issue that most of the webmasters have started to see in their Search Console is the LCP issue: Longer than 4s (Desktop) or (Mobile) . Wondering, what is this? and how you can fix this? This tutorial explains all.
Contents
- Steps To Fix The LCP Issue: Longer Than 4s (Desktop)
What is LCP?
LCP stands for Largest Contentful Paint. LCP measures the time taken by the server to display the largest visible element in the viewport.
LCP should be less than 2.5 seconds. If you are seeing the LCP issue: Longer than 4s (Desktop) or (Mobile) error in your Search Console then it means that the server is taking more than 4 seconds to render the largest visible element in the viewport.
LCP greater than 4 seconds is rated as poor by Google and it degrades the Core Web Vital experience.
Here is an example of how LCP loads on the CNN website:
Here is another example of how LCP loads on the TechCrunch website:
As we can see from the above images that LCP is an image or a video. Hence, the time taken by the images or videos to load on your website is most likely to cause the error – LCP issue: Longer than 4s (Desktop) or (Mobile).
What Are Core Web Vitals?
Core Web Vitals are a collection of metrics that identifies and measures the elements that impact the real-world user experience.
Currently, Google is measuring just 3 metrics namely LCP, FID, and CLS in the Core Web Vitals, but in the future, it will include more metrics.
- LCP stands for Largest Contentful Paint.
- FID stands for First Input Delay
- CLS stands for Cumulative Layout Shift.
In this article, we will only be discussing LCP because the error LCP issue: Longer than 4s (Desktop) or (Mobile) error is related to LCP.
What is The Core Web Vitals Report?
Core Web Vitals Report is a UX-enhancement report shown in the Google Search Console under the Enhancement Tab which measures the performance of 3 metrics – LCP, FID, and CLS.
To view the Core Web Vitals Report, visit Search Console, click on Core Web Vitals under the Enhancements Tab.
Here is a screenshot of what the Core Web Vitals Report looks like for the LCP issue: Longer than 4s (Desktop) or (Mobile) error:
Steps To Fix The LCP Issue: Longer Than 4s (Desktop)
Follow the below steps to fix the LCP Issue: Longer Than 4s (Desktop) or (Mobile):
Step 1: Identify The URLs That Are Causing The Issue
The first step is to identify some example URLs that are causing the LCP Issue: Longer Than 4s (Desktop) or (Mobile) error.
Google Search Console Tutorial
Visit Search Console and click on the Core Web Vitals link under the Enhancements Tab.
Now, click on Open Report.
You will see the total number of URLs affected by the LCP issue.
Thereafter, click where it’s written: LCP Issue: Longer Than 4s (Desktop) or (Mobile).
You will see an example URL that is causing the error along with the total number of URLs that have the issue.
Step 2: Measure The LCP Of The Page Elements
Once you have identified an example URL, visit Google Page Speed Insights and enter the URL of your page.
Please note: Enter the exact example URL in the tool and not your home page URL.
After the test is complete, you will see the LCP of your page. The LCP score is different for mobile and desktop. You only need to take care of the mobile score because fixing the mobile LCP will automatically fix the desktop or mobile LCP.
In my case, the average LCP is around 19.4 seconds which is greater than the recommended 2.5 seconds.
You can also see an origin summary that says “all the pages served from this origin do not pass the Web Vitals Assessment”.
You need to pass the Web Vitals Assessment test to fix the LCP issue of individual pages on your site.
Step 3: Identify The Element With The Largest Load Time
Now, slide down below to the Opportunities section. Here, you will see suggestions to help your page load faster.
For example, one of the suggestions in my case is “serve images in next-gen formats”.
In your case, the suggestion might be different. So, you need to check all the suggestions returned by the Page Speed Insights tool one by one.
When I clicked on the first suggestion, Google recommended that I should use a plugin to optimize the images on my site from JPEG or PNG to JPEG 2000, JPEG XR, and WebP.
I was also able to see all the list of images that the page was using along with the resource size and the amount of potential savings, I can earn in terms of page speed if I change the format of the images.
Google Search Console Vs Google Analytics
What I did was that I converted all the images of my site into WebP format. The WebP format is an image format developed by Google.
How I converted all the images on my WordPress site to WebP format? By using a plugin named WebP converter for media. Simply install this plugin and this software will convert all the images in your WordPress site into WebP. Please note that this technique works only for WordPress sites.

After you install the plugin, you need to activate it by going into the Plugin section of the WordPress dashboard and clicking on activate.
Once, the plugin is activated, click on Regenerate images and the plugin will convert all your images into WebP format.
Please note that although the plugin converts all the images, you can’t see them when you click on the source code. But, don’t worry, your images will get converted. Once, you make this change, recheck your website on the Page Speed Insights tool and you will see the issue is fixed.
I used this plugin on my website and the above issues that Google was showing is now fixed.
Similarly, the second suggestion that Google gave was to install a lazy load plugin or the AMP plugin to further lower down the page load time.
Make sure to take a backup of your site because these plugins might change the design of your site.
Bonus: Get Details Of Individual Requests Your Browser Makes To Your Server To Improve LCP
Visit the site: WebPageTest.org and enter your URL for a speed test.
Now, click on the Waterfall diagram next to any of the RUNs.
You will see all the requests the browser makes to display all the different elements of the URL.

Gather all suggestions and implement them on your site to improve page speed.
Step 4: Validate Fix
After you have made all the changes to your site based on the suggestions given by the Google Page Speed Insights tool, go back to the Page Speed Insights tool and check your page again.
See, whether your page passes the Core Web Vitals Assessment test. Continue implementing the suggestions until your page clears the test.
In most cases, upgrading to a better server and using a CDN can drastically improve the page load times.

Google Search Console Tool
Once, your page clears the test, visit the Search Console and click on “Validate Fix”. This will tell Google that you have made all the changes to improve your page load speed and the LCP issue is fixed now.
Google Search Console
Have patience, because it might take a few weeks of time for Google to check and validate the LCP issue.